교보문고 베스트셀러 순위 중 1위를 크롤링에 들여오고 싶다고 합시다. 우선 교보문고 홈페이지로 들어가시죠. 메뉴를 보시면 베스트라는 버튼이 있습니다. 이 버튼을 클릭하면 분야 종합 베스트 화면으로 이동합니다.

김미경의 리부트가 현재 1위입니다.

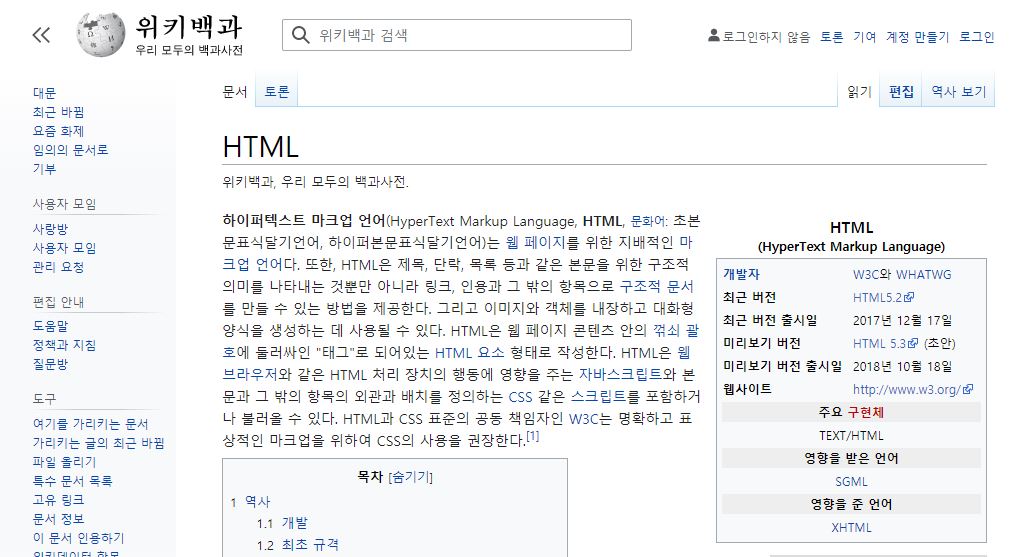
저희가 가져오고 싶은 건 ‘김미경의 리부트’라는 글자입니다. 우리가 인터넷에서 보고 있는 모든 문자는 html라는 언어로 되어 있습니다. 나중에 크롤링을 통해 가져올 정보도 html 코드에서 가져오는 것입니다. 어떤 웹페이지의 화면을 구성하는 html 코드를 확인하는 방법은 두 가지가 있습니다. 오늘 그 방법을 알아보겠습니다. 먼저 첫 번째 방법입니다. 오른쪽 버튼을 클릭하고 페이지 소스 보기를 클릭합니다. html 소스 코드가 새 탭으로 출력됩니다. Ctrl+F를 누르고 “김미경의 리부트”를 클릭하면 아래와 같이 html 소스코드 형태로 입력되어 있음을 확인할 수 있습니다. 여러분이 이 글을 읽을 때는 다른 책이 1위를 하고 있을 확률이 높은데 해당 책으로 검색하시면 됩니다.
새로 연 탭 위에 보시면 URL을 보실 수 있습니다. 이 URL에 액세스하여 화면을 구성하고 있는 html 소스 코드를 얻을 수 있습니다. 웹페이지 화면에 표시되는 정보는 위와 같은 html 소스코드 형식으로 가져옵니다. 앞으로는 html 소스 코드의 ‘형식’을 이용하여 우리가 원하는 정보를 추출해야 합니다. 이번 시간에는 html 소스 코드를 확인하는 두 번째 방법을 설명하겠습니다. 다시 교보문고의 ‘종합주간베스트’ 화면에 가서 우클릭한 후 ‘검사’를 클릭합니다. 새 탭이 생기지 않고 오른쪽에 창이 하나 열립니다. 이 창을 구글 개발자 툴이라고 합니다. 창의 위치를 바꾸는 방법은 우측 상단의 x표시 좌측에 있는 3가지 점을 클릭한 후 Dockside에서 원하는 위치를 선택하시면 됩니다.

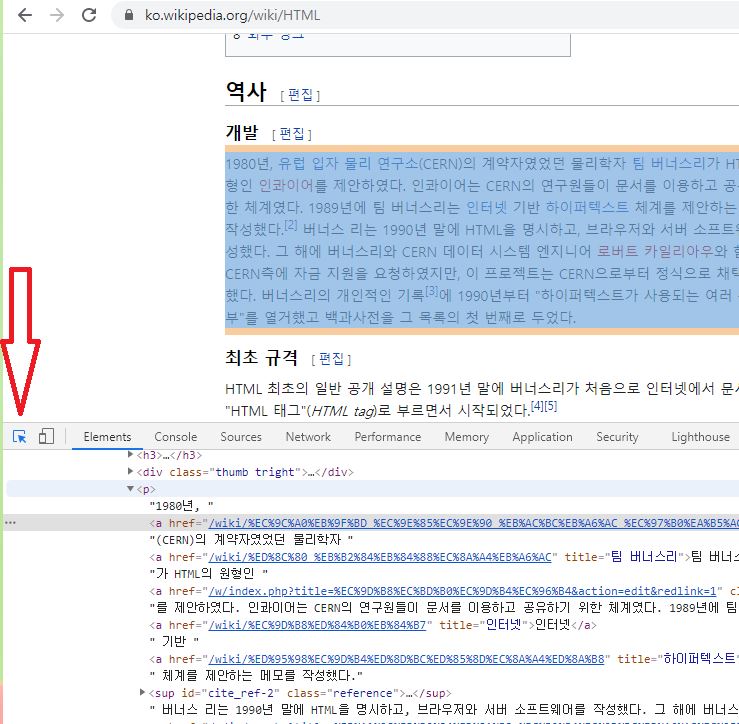
Elements 탭이 기본적으로 선택되어 있으며 html 코드가 표시됩니다.
첫 번째 방법의 소스 코드와 다른 점은 html의 구조를 한눈에 알 수 있다는 것입니다. 아주 유용한 기능이 하나 있습니다. Elements 탭에서 왼쪽으로 두 칸 더 가면 화면에 마우스 커서가 올라와 있는 버튼이 있습니다. 이 버튼을 한 번 클릭하고 화면의 원하는 부분을 클릭하면 그 부분이 html 코드 상에서 어느 부분에 있는지 알려줍니다.

웹 크롤링은 웹 페이지를 구성하는 HTML 코드에서 우리가 원하는 텍스트를 가져오는 것입니다. 웹 크롤링 절차는 다음과 같습니다. 1) 어떤 정보를 취득할지 결정합니다. 2) 크롬 개발자 도구를 사용하여 우리가 가져오려는 정보에 액세스합니다. 3) html 코드 구조를 이용하여 원하는 정보를 어떤 로직으로 가져올지 결정합니다. 4) R을 이용하여 해당 URL에 있는 html 코드를 모두 읽습니다. 5) 3에서 정한 로직을 이용하여 html 코드에서 원하는 정보만 추출합니다.